Affiche rétro super cool en 10 étapes dans Photoshop
Il y a quelques semaines, Amanda (@amlight) a publié quelques articles montrant des affiches et des albums stylés avec un style très rétro, très simple mais en même temps vraiment cool. Les articles m’ont vraiment inspiré alors j’ai décidé de me créer une affiche Abduzeedo juste pour jouer avec Illustrator et Photoshop.
Donc, dans ce tutoriel, je vais vous montrer comment créer une affiche très cool en seulement 10 étapes. Nous utiliserons Adobe Photoshop et Illustrator, mais vous pouvez utiliser d’autres outils. Je travaille également sur la version Pixelmator.
Inspiration et croquis
Étape 1
Après quelques idées sur papier, il est temps de commencer à le concevoir. Pour la base de la typographie, j’ai utilisé Illustrator. J’ai donc cherché sur Google Images « Avant Garde » et sélectionné une image qui avait le « A » avec le style que je voulais. Puis dans Illustrator, en utilisant le Outil Plume (P) créer le « A ». Vous pouvez tenir le DÉCALAGE clé pour s’assurer que les lignes sont droites.
Avec le « A » fait, sélectionnez le Outil de type (T) et tapez le BDZ en utilisant la police Avant Garden.

Étape 2
Sélectionnez le texte créé et allez dans Type>Créer des outils. Puis avec le Sélection directe (A) sélectionnez les sommets de la base du Z et déplacez-les vers le bas comme l’image ci-dessous.

Étape 3
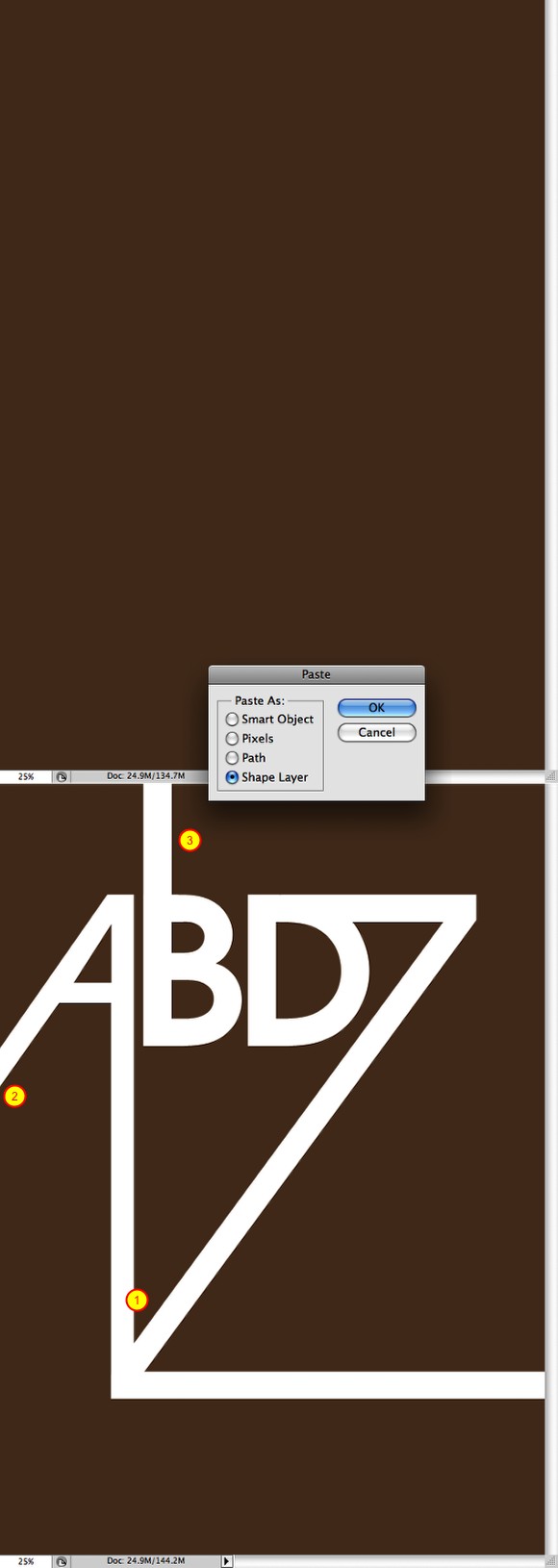
Maintenant, ouvrez Photoshop et créez un nouveau document, j’ai utilisé A4 pour la taille. Remplissez ensuite le calque d’arrière-plan avec un marron (#573E2A). Après cela, copiez le texte créé dans Illustrator et collez-le dans Photoshop comme Couche de forme. De cette façon, nous pouvons continuer à jouer avec les vecteurs en utilisant le chemin Outil de sélection (A) et outil de sélection directe (A).
Avec le Outil de sélection directe (A) déplacez la base du A, le droit se déplace tout en bas jusqu’à ce qu’il atteigne la base du « Z » (1) et l’autre se déplace jusqu’au bord du document (2). En utilisant le Outil Plume (P) et créez des points en haut du B et faites-le aller jusqu’en haut (3).

Étape 4
Avec le Outil de sélection directe (A) sélectionnez l’élément B et copiez-le et collez-le dans un nouveau calque. Puis avec aller à Calque> Style de calque> Superposition de couleurs. Utilisez #FC9E1D pour la couleur.

Étape 5
Avec le Outil Lasso (L) sélectionnez la zone sous le A exactement comme l’image ci-dessous. Créez ensuite un nouveau calque et remplissez-le de blanc. Juste la zone sélectionnée.

Étape 6
Aller à Calque> Style de calque> Superposition de couleur. Utilisez le vert pour la couleur #6F7A38 et multiplier pour le mode de fusion. Sélectionnez ensuite Superposition de motifs. Pour le Motif sélectionner le papier millimétré. C’est sous le préréglage Papiers couleur. Augmentez également la Mise à l’échelle de 300 %.

Étape 7
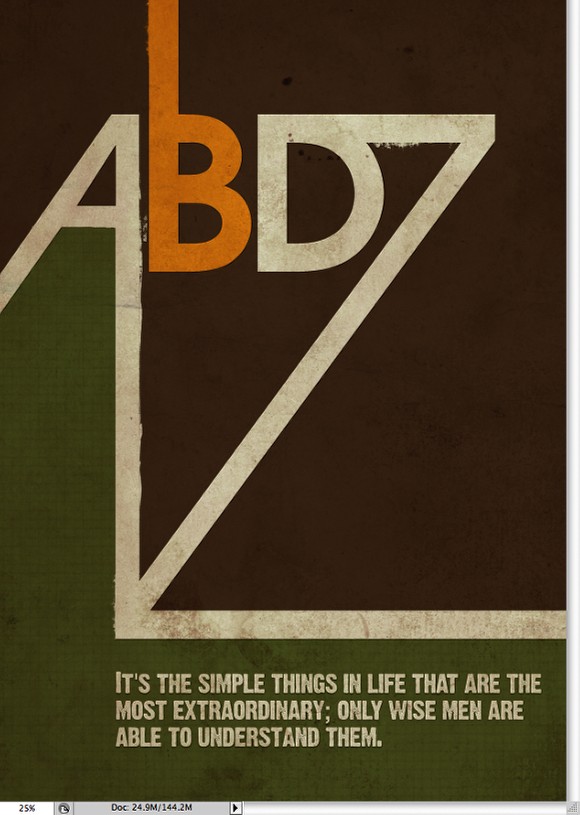
Ajoutons maintenant du texte. Pour la police que j’ai utilisée Dirty Headline, vous pouvez la trouver sur dafont.com. Placez le texte dans la zone verte comme l’image ci-dessous. Vous pouvez également ajouter une ombre très subtile. Aller à Calque>Styles de calque>Ombre portée. j’ai utilisé 35 % d’opacité, 2 pixels pour la distance et 10 pixels pour la taille.

Étape 8
Il est temps d’ajouter quelques textures. Celui que j’ai utilisé provient de Shutterstock et vous pouvez le télécharger ici http://www.shutterstock.com/pic-35221027/stock-photo-old-paper.html
Placez-le dans votre document au-dessus des autres calques, puis modifiez le Mode de fusion pour multiplier. Allez aussi à Image>Teinte et Saturation et réduisez la saturation pour que l’image ne devienne pas jaunâtre.

Étape 9
Maintenant, vous pouvez ajouter des éléments sales à l’aide de Brushes comme pour rendre les lignes moins uniformes par exemple. J’ai utilisé des pinceaux du site Misprintedtype d’Eduardo Recife. http://misprintedtype.com

Conclusion
En moins de 10 étapes, nous sommes capables de créer une affiche de style rétro vraiment cool, très stylée. Le secret est la simplicité, la couleur et les textures. Bien sûr, vous pourriez l’aimer sans les pinceaux et les effets sales, ou vous voulez essayer différentes couleurs, j’ai créé 2 autres versions avec des couleurs froides et jouant également avec une photo en arrière-plan. Maintenant, il s’agit de jouer et de tester différentes variantes. Je vais imprimer une copie pour moi, et l’accrocher sur mon mur. 🙂

Version 1

Version 2

Variante 3