Tutoriel lecteur : Extinction par Chanito
Nous avons un excellent tutoriel envoyé par l’un de nos lecteurs, Chanito du Panama. Dans ce tutoriel, il vous montrera comment créer une bonne explosion de type 3D avec Adobe Illustrator, Cinema 4D et Adobe Photoshop. Nous utiliserons des outils de base pour réaliser cette œuvre. Bonne chance!!!
Pour plus d’informations, visitez Deviantart de Chanito sur http://chanito.deviantart.com/
Étape 1
Ouvrez Adobe Illustrator et trouvez la police que vous souhaitez utiliser dans votre illustration. Dans ce cas, j’ai utilisé la police Xirod et je l’ai légèrement modifiée. Faites-en un contour et enregistrez-le dans Adobe Illustrator 8. (Cinema 4D ouvre simplement les vecteurs dans cette version d’Adobe Illustrator).
Étape 2
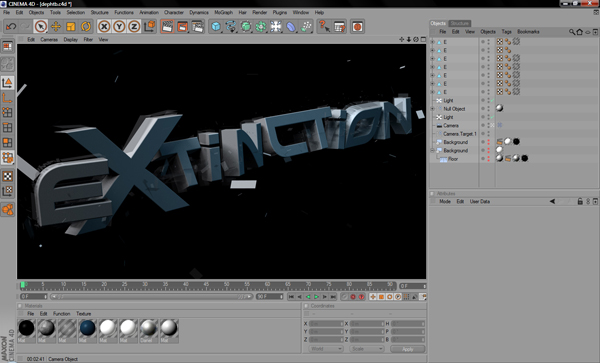
Accédez à Cinema 4D et ouvrez votre fichier Illustrator. Lorsque vous l’ouvrez dans Cinema 4D, vous pouvez voir qu’il se trouve à l’intérieur d’un groupe. Vous devez les dissocier et ajouter l’extrusion NURBS à chaque lettre de votre mot. Ensuite, lorsque vous avez chaque lettre avec extrusion, vous devez ajouter des lumières (j’ai utilisé 2 lumières de zone, à l’avant et à gauche) et une caméra cible (facultatif, vous pouvez utiliser ce que vous voulez).

Étape 3
Eh bien, nous avons notre texte 3D et nous devons ajouter plus de détails avant de passer à Photoshop. Nous allons dupliquer notre objet 3D 8 fois pour le rendre modifiable et nous allons ajouter une explosion et un éclatement. Vous devez jouer avec les paramètres pour voir à quoi vous voulez que votre texte 3D ressemble. Appliquez-y simplement 3 explosions et 3 éclats et faites un aperçu, vous verrez où ajouter plus de détails et où ne pas le faire.



Étape 4
Allez dans les paramètres de rendu et mettez ces paramètres suivants. Faites le rendu et enregistrez au format TIFF 300 DPI avec Alpha Channel.



Étape 5
Prenez le rendu dans Photoshop, accédez aux fenêtres Canaux et choisissez le canal Alpha. Faites votre sélection, coupez votre texte 3D et collez-le dans un autre calque. Ensuite, vous pouvez travailler uniquement avec votre texte 3D et après, avec votre arrière-plan.

Étape 6
Nous allons créer l’arrière-plan et peindre certaines zones en bleu foncé. J’ai utilisé le pinceau doux de base et une opacité de 50% pour obtenir l’effet que je voulais.

Étape 7
Nous allons maintenant ajouter plus de détails à l’arrière-plan et nous devons également créer des reflets derrière le texte 3D pour le faire ressortir.

Étape 8
Il est temps d’ajouter de la couleur à notre texte 3D. Vous pouvez le faire de différentes manières. J’ai juste utilisé le pinceau doux de base et peint sur la lettre 3D et fait des masques.


Étape 9
Nous devons faire un effet spécial à appliquer devant nos lettres 3D. Pour ce faire, choisissez l’outil Dégradé et changez le mode en Différence. Faites des dégradés dans différentes directions. Après, sélectionnez le texte et créez un masque de calque dans ce calque d’effet. Changez le mode de fusion en Soft Light et Opacity à 70%

Étape 10
Ensuite, sélectionnez le texte 3D, allez dans Modifier – Contracter et utilisez 10 à 20 pixels. Supprimez puis désélectionnez et allez dans Effets – Flou – Flou de mouvement utilisez Angle : 15 et Distance entre 60 et 70 pixels.

Étape 11
Nous allons maintenant ajouter plus de détails à notre texte 3D. Choisissez un bon pinceau à éclaboussures et peignez où vous voulez. Pour générer l’arrière de l’explosion, vous devez ajouter des verres cassés derrière le texte. (http://psdtuts.s3.amazonaws.com/208_Break_Down/pieces.png). Ajoutez quelques points saillants pour le faire ressortir.

Étape 12
Ajoutez des ombres à l’intérieur du texte 3D avec l’outil Lasso polygonal et l’outil Dégradé en noir à transparent.

Étape 13
Ajoutez maintenant des pinceaux de crack dans le texte 3D pour rendre l’explosion plus réelle. Mettez une fissure sur la lettre que vous voulez freiner, dans mon cas, le x.

Étape 14
Ajoutez des reflets sur la bordure de chaque lettre pour lui donner une véritable sensation d’explosion. Pour créer le début de l’explosion, ajoutez un mini pinceau d’explosion dans le coin intérieur du x.

Étape 15
Faites des lignes et des fusées éclairantes dans le point d’explosion de différentes manières. Utilisez différentes couleurs pour lui donner un super look.

Étape 16
Ajoutez l’image de verre brisé au-dessus de votre texte 3D et changez le mode de fusion en superposition. Dupliquez-le, allez dans Édition – Transformer – Retourner horizontalement et changez le mode de fusion en Normal.

FINAL
C’est l’image finale. Nous espérons que vous avez apprécié ce tutoriel!


